| 图表库 | 您所在的位置:网站首页 › echarts 图例圆角 › 图表库 |
图表库
|
Echarts
一. Echarts1. 概述2. 学习方式三.柱状图 - 应用篇总结: 10-ECharts 使用五步曲11-Echarts-基础配置四.折线图五.饼状图六.图形组件数据可视化项目10-引入图表
15-折线图2 播放量模块制作16-饼形图 1年龄分布17-饼形图2 地区分布模块制作(南丁格尔玫瑰图)18-Echarts-社区介绍19-Echarts-map使用(扩展)20- 最后约束缩放
一. Echarts
1. 概述
常见的数据可视化库: D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难) ECharts.js 百度出品的一个开源 Javascript 数据可视化库 Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用AntV 蚂蚁金服全新一代数据可视化解决方案 等等 Highcharts 和 Echarts 就像是 Ofice 和 WPS 的关系 ECharts,图表库: https://echarts.apache.org/zh/index.html 一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器 (E8/9/10/11,Chrome,Firefox,Safar等),底层依赖矢量图形库 ZRender,提供直观,交丰富,可高度个性化定制的数据可视化图表。 早期由百度开发, 后续开源贡献给 Apache大白话: 是一个JS插件 性能好可流畅运行PC与移动设备 兼容主流浏览器 提供很多常用图表,且可定制. 折线图、柱状图、散点图、饼图、K线图 用使用手册中的案例代码时, 必须对照 API和配置项手册, 才能看懂 使用手册 引入js文件概念篇-容器, 坐标轴 三.柱状图 - 应用篇
三.柱状图 - 应用篇
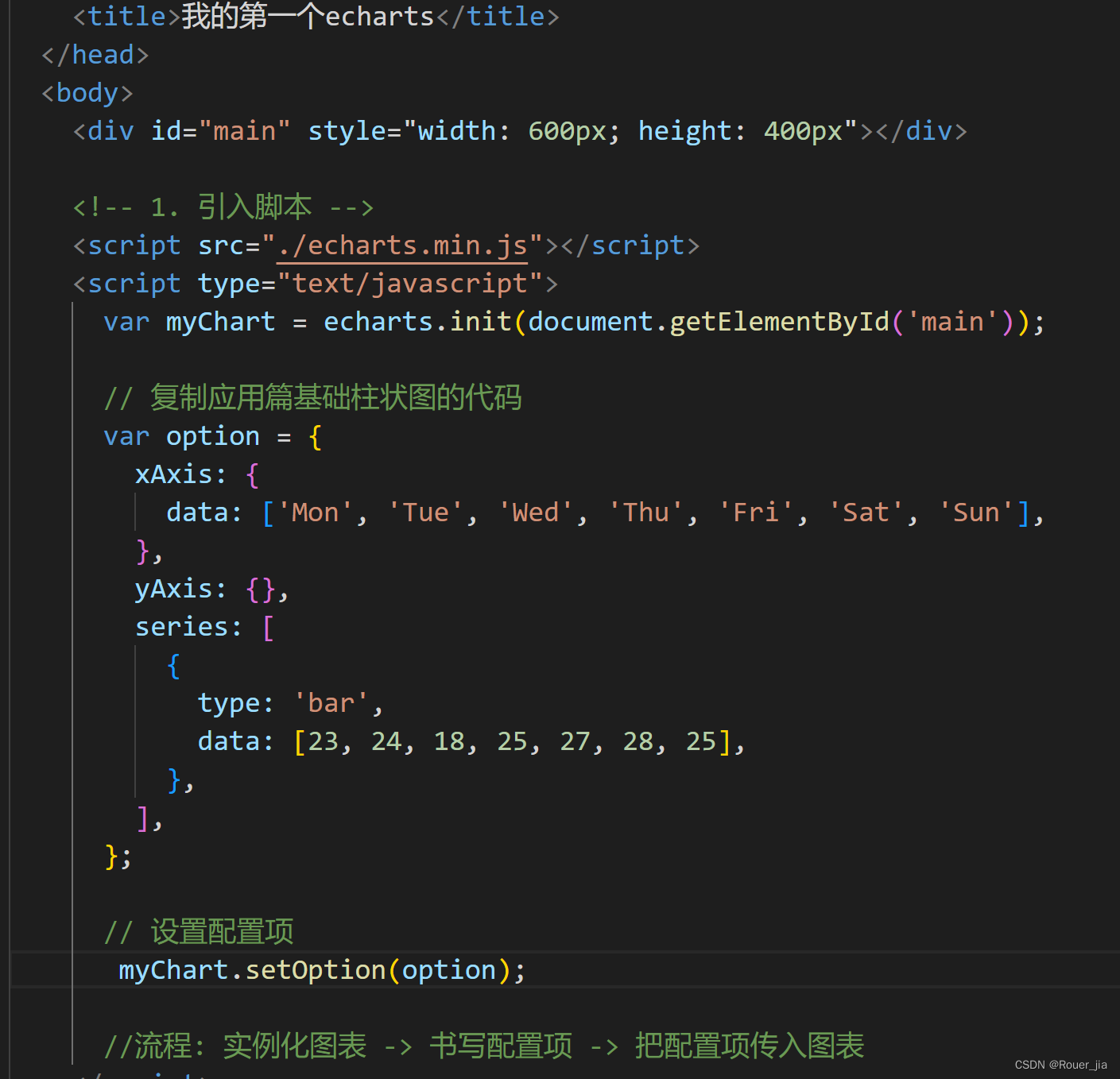
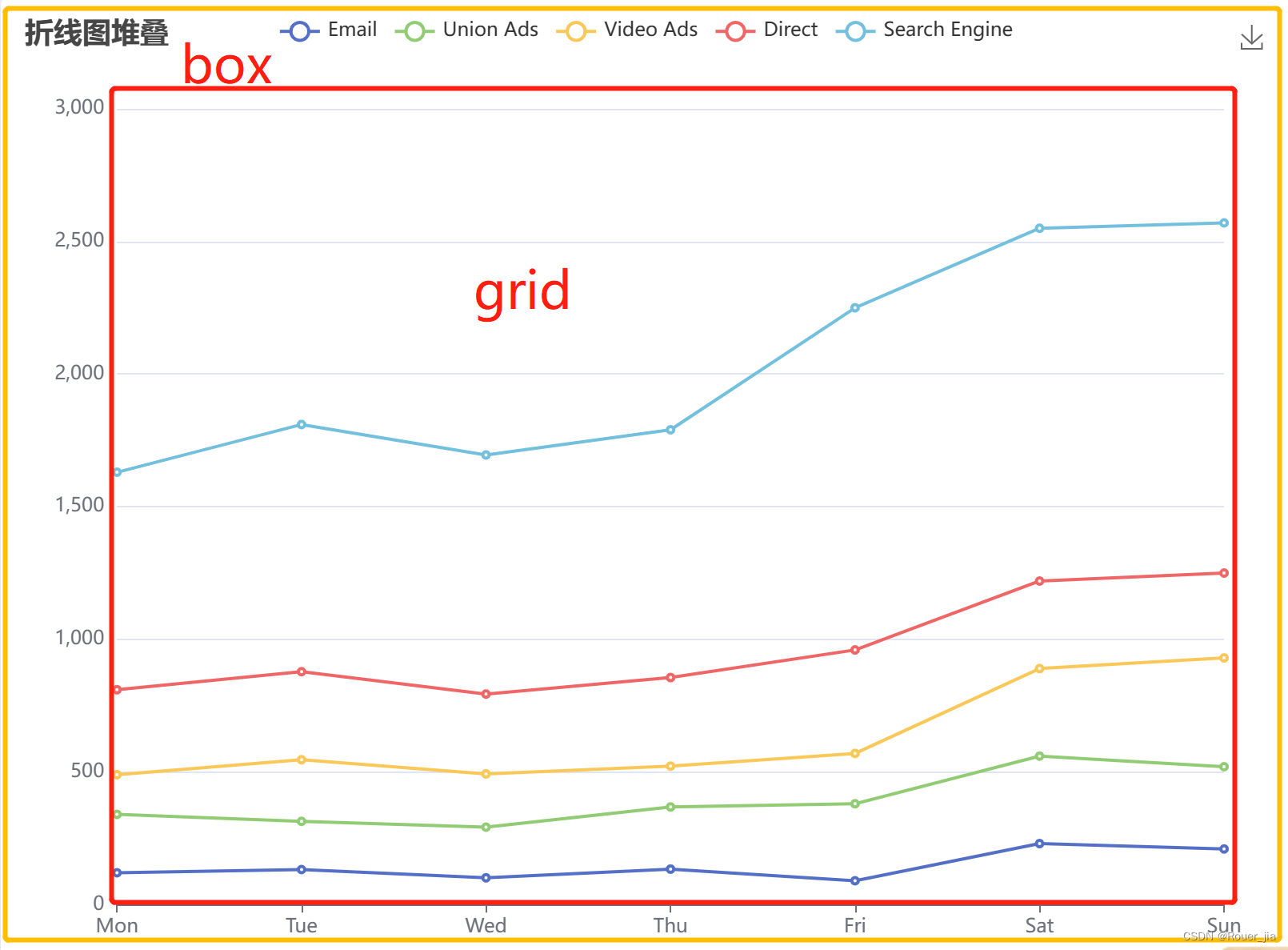
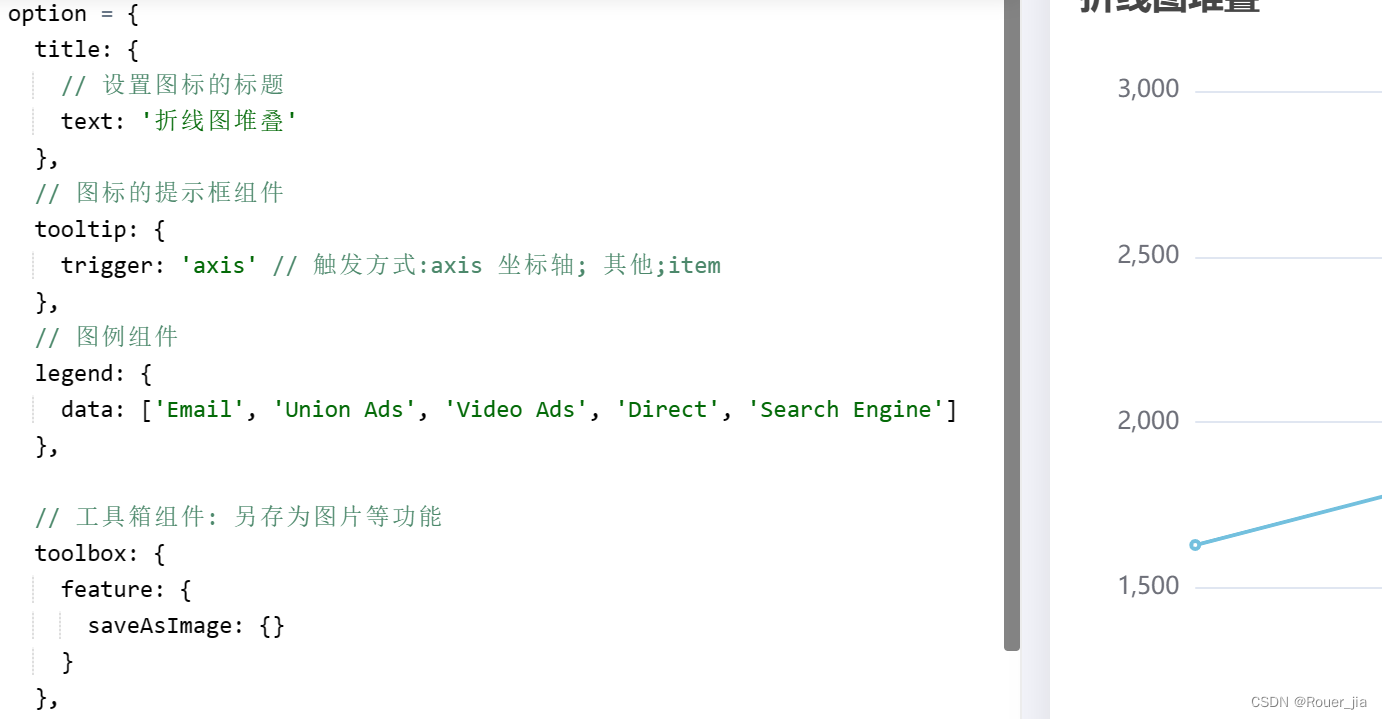
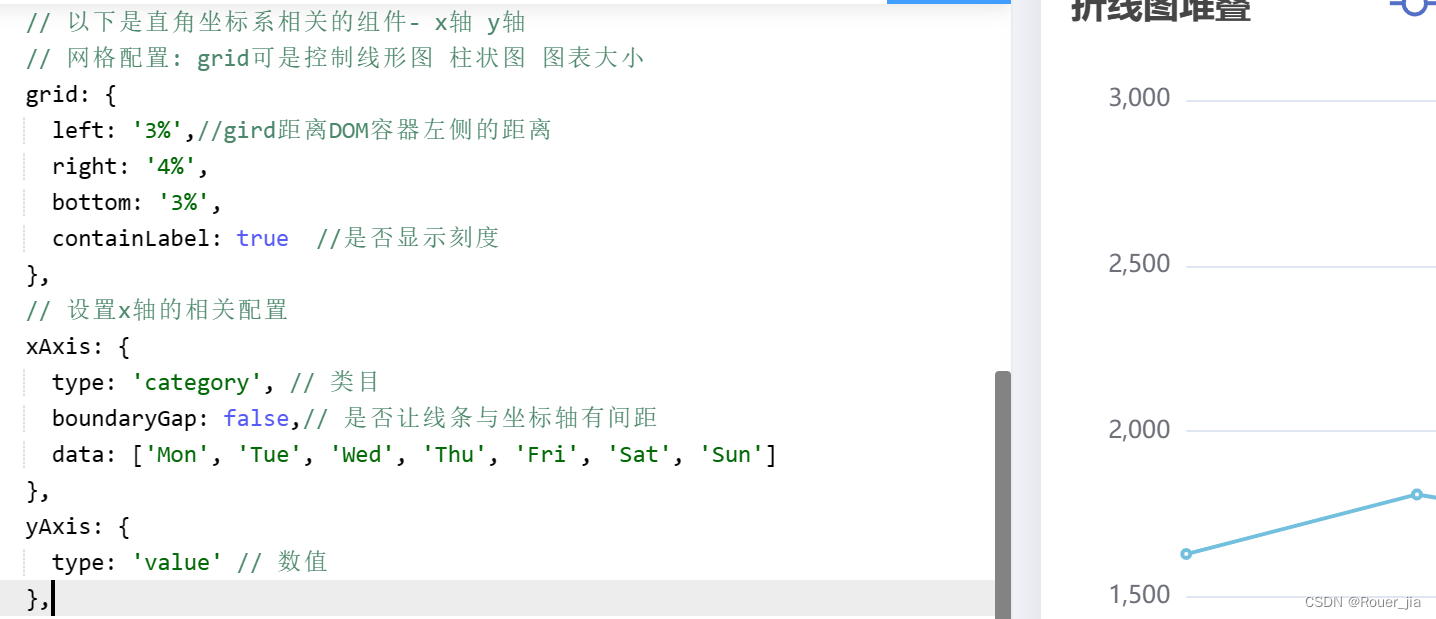
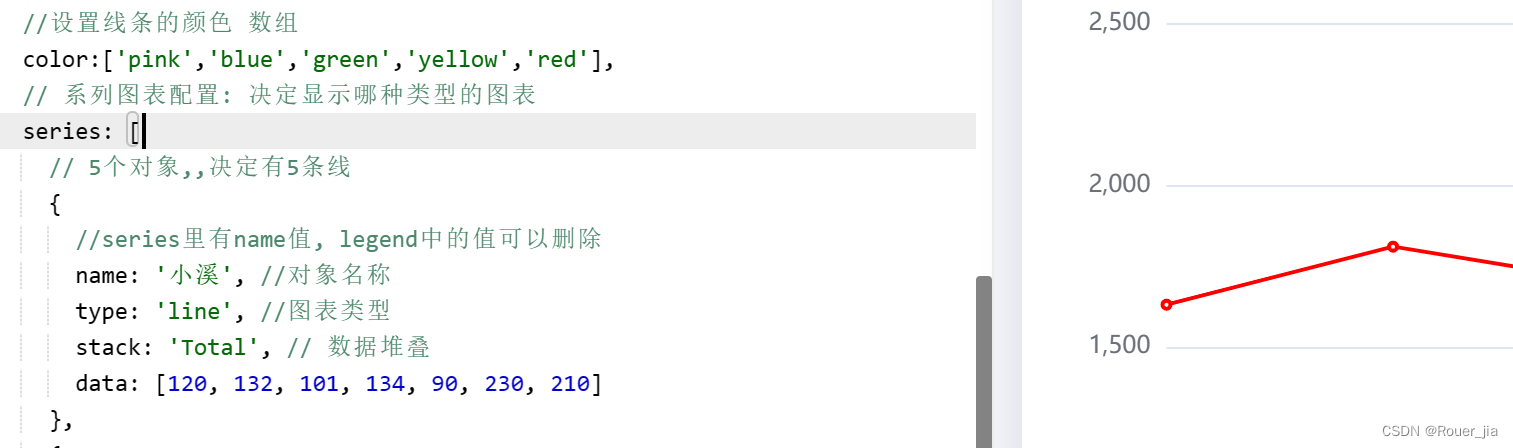
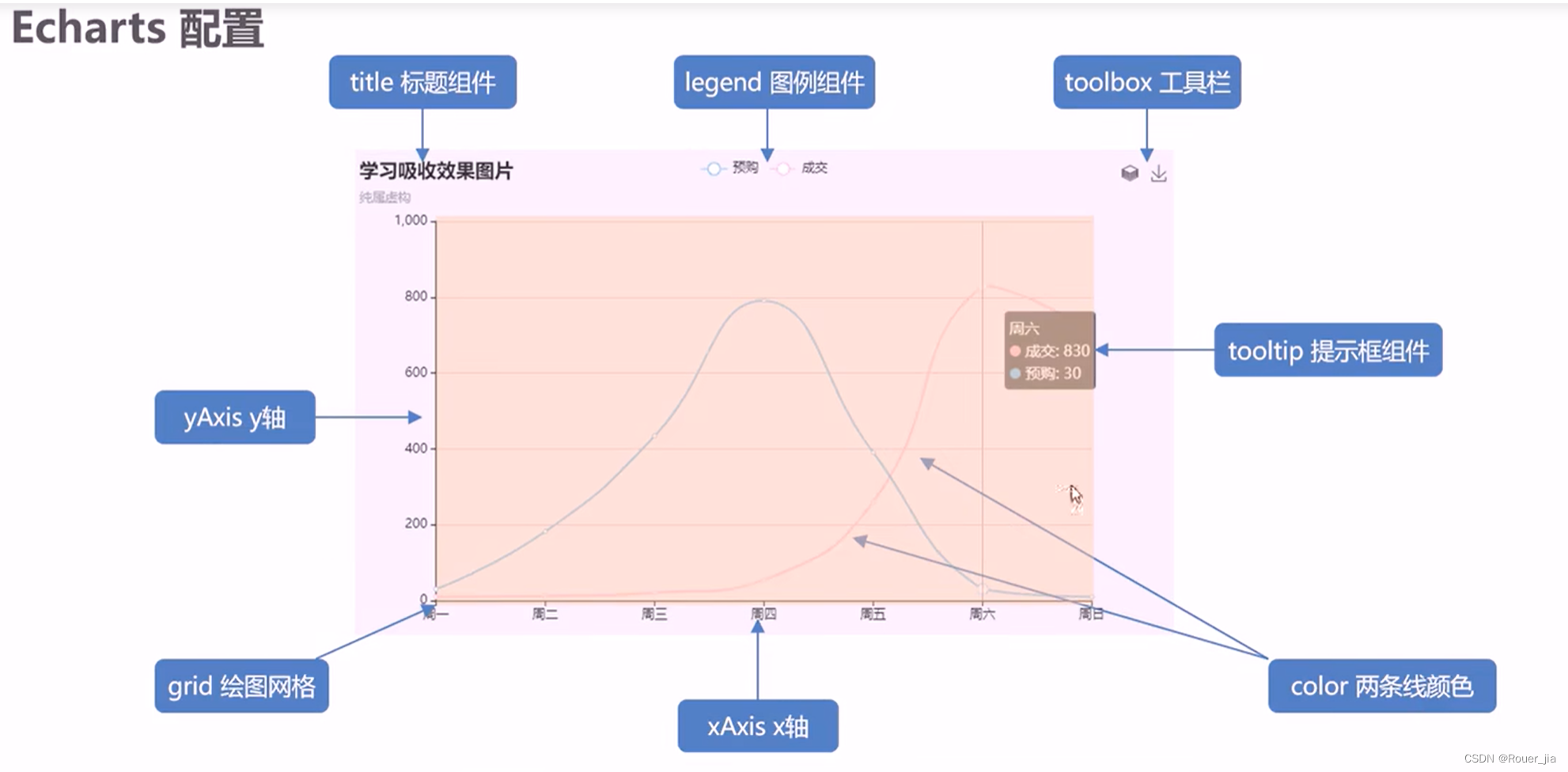
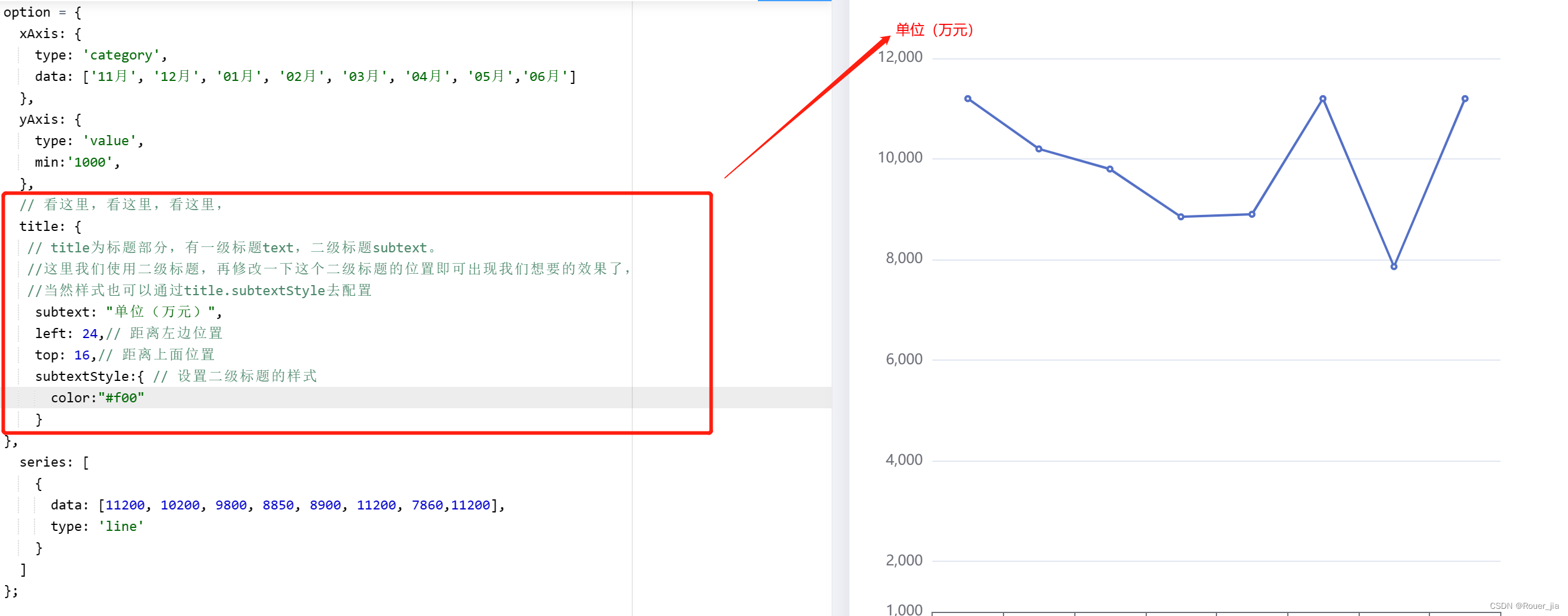
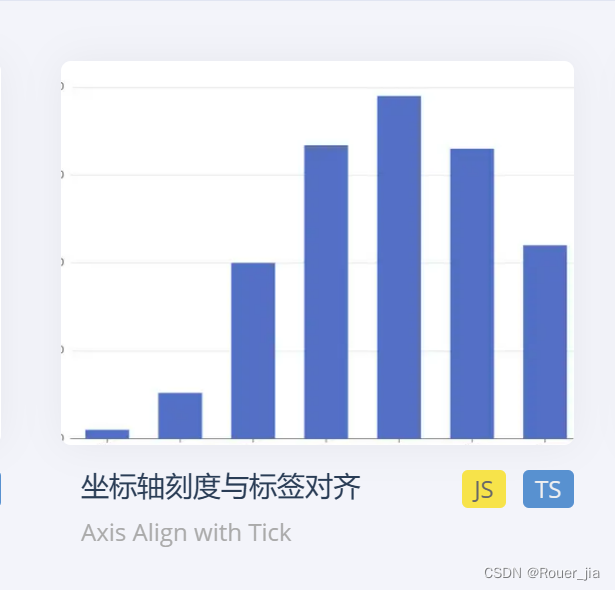
步骤1:下载并引入echarts.js文件 ---------------------------->图表依赖这个is库 步骤2:准备一个具备大小的DOM容器--------------->生成的图表会放入这个容器内 步骤3:初始化echarts实例对象------------------->实例化echarts对象 步骤4:指定配置项和数据(option)---------------->根据具体需求修改配置选项 步骤5:将配置项设置给echarts实例对象------------->让echarts对象根据修改好的配置生效 11-Echarts-基础配置这是要求同学们知道以下配置每个模块的主要作用千什么的就可以了 需要了解的主要配置:series xAxis yAxis grid tooltip title legend color series 系列列表。每个系列通过 type 决定自己的图表类型大白话: 图标数据,指定什么类型的图标,可以多个图表重秃xAxis: 直角坐标系grid 中的x轴 boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。yAxis: 直角坐标系 grid 中的 y 轴 grid: 直角坐标系内绘图网格。 title: 标题组件 tooltip: 提示框组件 legend: 图例组件 color: 调色盘颜色列表 数据堆叠,同个类目轴上系列配置相同的 stack 值后 后一个系列的值会在前一个系列的值上相加。 3.练习 举一反三: 显示20年, 21年, 22年中,1,2,3,4季度的营业综合 20年: [1000万,1200万,1500万,900万] 21年:[700万,1100万,1200万,900万] 22年:[500万,1300万,2000万, 600万] 练习一 练习三: 折现堆叠
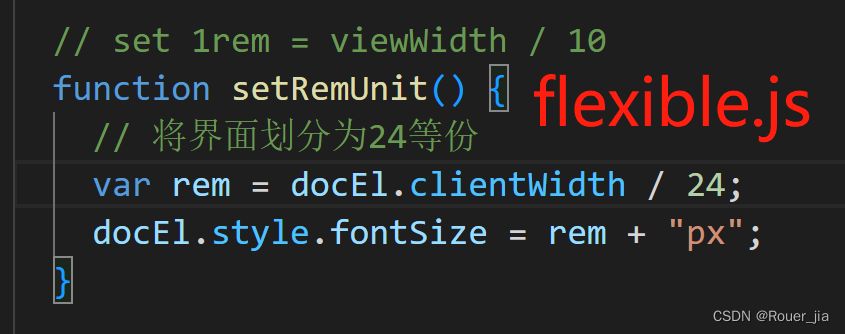
案例适配方案 设计稿是1920px flexible.js 把屏幕分为 24 等份 ` flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。
cssrem 插件的基准值是 80px 插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。
flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。
cssrem 插件的基准值是 80px 插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。  但是别忘记重启vscode软件保证生效 但是别忘记重启vscode软件保证生效
基础设置 body 设置背景图 ,缩放为 100% , 行高1.15css初始化 * { margin: 0; padding: 0;box-sizing: border-box; } ul {list-style: none;} body { background: url(../images/bg.jpg) no-repeat top center; line-height: 1.15; }04-header布局 高度为100px背景图,在容器内显示缩放比例为 100%h1 标题部分 白色 38像素 居中显示 行高为 80像素 -> 时间模块 showTime 定位右侧 right 为 30px 行高为 75px 文字颜色为:rgba(255, 255, 255, 0.7) 而文字大小为 20像素 header的css样式 header { position: relative; height: 1.25rem; background: url(../images/head_bg.png) no-repeat top center; background-size: 100% 100%; h1 { font-size: 0.475rem; color: #fff; text-align: center; line-height: 1rem; } .showTime { position: absolute; top: 0; right: 0.375rem; line-height: 0.9375rem; font-size: 0.25rem; color: rgba(255, 255, 255, 0.7); } } 获取当前时间 // 格式: 当前时间:2020年3月17-0时54分14秒 var t = null; t = setTimeout(time, 1000);//開始运行 function time() { clearTimeout(t);//清除定时器 dt = new Date(); var y = dt.getFullYear(); var mt = dt.getMonth() + 1; var day = dt.getDate(); var h = dt.getHours();//获取时 var m = dt.getMinutes();//获取分 var s = dt.getSeconds();//获取秒 document.querySelector(".showTime").innerHTML = '当前时间:' + y + "年" + mt + "月" + day + "-" + h + "时" + m + "分" + s + "秒"; t = setTimeout(time, 1000); //设定定时器,循环运行 }05-mainbox 主体模块 需要一个上左右的10px 的内边距 column 列容器,分三列,占比 3: 5: 3 .mainbox { padding: 0.125rem 0.125rem 0; display: flex; .column { flex: 3; } &:nth-child(2) { flex: 5; } }06-公共面板模块panel 高度为 310px1像素的 1px solid rgba(25, 186, 139, 0.17) 边框有line.jpg 背景图片padding为 上为 0 左右 15px 下为 40px下外边距是 15px利用panel 盒子 before 和after 制作上面两个角 大小为 10px 线条为 2px solid #02a6b5新加一个盒子before 和after 制作下侧两个角 宽度高度为 10px .panel { position: relative; height: 3.875rem; border: 1px solid rgba(25, 186, 139, 0.17); background: url(../images/line\(1\).png); padding: 0 0.1875rem 0.5rem; margin-bottom: 0.1875rem; &::before { position: absolute; top: 0; left: 0; content: ""; width: 10px; height: 10px; border-top: 2px solid #02a6b5; border-left: 2px solid #02a6b5; } &::after { position: absolute; top: 0; right: 0; content: ""; width: 10px; height: 10px; border-top: 2px solid #02a6b5; border-right: 2px solid #02a6b5; } .panel-footer { position: absolute; left: 0; bottom: 0; width: 100%; &::before { position: absolute; bottom: 0; left: 0; content: ""; width: 10px; height: 10px; border-bottom: 2px solid #02a6b5; border-left: 2px solid #02a6b5; } &::after { position: absolute; bottom: 0; right: 0; content: ""; width: 10px; height: 10px; border-bottom: 2px solid #02a6b5; border-right: 2px solid #02a6b5; } } }07柱形图 bar模块(布局) 标题模块 h2 高度为 48px 文字颜色为白色 文字大小为 20px图标内容模块 chart 高度 240px以上可以作为panel公共样式部分 h2 { height: 0.6rem; line-height: 0.6rem; text-align: center; color: #fff; font-size: 20px; font-weight: 400; } .chart { height: 3rem; background-color: pink; }复制3个, 然后复制到右侧盒子 - 完成以下效果 08-中间布局 上面是no 数字模块下面是map 地图模块 1.数字模块 no 有个背景颜色 rgba(101,132,226,0.1); 有个15像素的内边距 2.注意中间列 column 有个左右 10px 下 15px 的外边距 3.no 模块里面上下划分 上面是数字 (no-hd) 下面是 相关文字说明(no-bd 4.no-hd 数字模块 有一个边框 1px solid rgba(25,186,139,0.17) 5.no-hd 数字模块 里面分为两个小i每个小i高度为 80px 文字大小为 70px 颜色为 #feb7b 字体是图标字体 electronicFont 6.no-hd 利用 after 和 before制作2个小角, 边框 2px solid #02a6b5 宽度为 30px 高度为 10px 7.小竖线给第一个小i after 就可以 1px宽 背景颜色为 rgba(255,255,255,0.2); 高度 50% top 25% 即可 8.no-bd 里面也有两个小i 高度为 40px 文字颜色为 rgba(255,255,255,.7) 文字大小为 18px 上内边距为 10px /* 引入图标字体, 声明字体*/ @font-face { font-family: electronicFont; src: url(../font/DS-DIGIT.TTF); }09-地图模块制作: 1.地图模块高度为 810px 里面包含4个盒子 chart 放图表模块球体盒子 旋转1 旋转2 2.球体图片模块 map1 大小为 518px 要加背景图片 因为要缩放100% 定位到中央 透明度.3 3.旋转1 map 2 大小为 643px 要加背景图片 因为要缩放100% 定位到中央 透明度 .6 做旋转动 4.旋转2 map3 大小为 566 要加背景图片 因为要缩放100% 定位到中央 转动画 注意是逆时针 125811 104563 前端需求人数 市场供应人数 中间样式 /* 声明字体*/ @font-face { font-family: electronicFont; src: url(../font/DS-DIGIT.TTF); } .no { background: rgba(101, 132, 226, 0.1); padding: 0.1875rem; .no-hd { position: relative; border: 1px solid rgba(25, 186, 139, 0.17); &::before { content: ""; position: absolute; width: 30px; height: 10px; border-top: 2px solid #02a6b5; border-left: 2px solid #02a6b5; top: 0; left: 0; } &::after { content: ""; position: absolute; width: 30px; height: 10px; border-bottom: 2px solid #02a6b5; border-right: 2px solid #02a6b5; right: 0; bottom: 0; } ul { display: flex; li { position: relative; flex: 1; text-align: center; height: 1rem; line-height: 1rem; font-size: 0.875rem; color: #ffeb7b; padding: 0.05rem 0; font-family: electronicFont; font-weight: bold; &:first-child::after { content: ""; position: absolute; height: 50%; width: 1px; background: rgba(255, 255, 255, 0.2); right: 0; top: 25%; } } } } .no-bd ul { display: flex; li { flex: 1; height: 0.5rem; line-height: 0.5rem; text-align: center; font-size: 0.225rem; color: rgba(255, 255, 255, 0.7); padding-top: 0.125rem; } } } .map { position: relative; height: 10.125rem; .chart { position: absolute; top: 0; left: 0; z-index: 5; height: 10.125rem; width: 100%; } .map1, .map2, .map3 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 6.475rem; height: 6.475rem; background: url(../images/map.png) no-repeat; background-size: 100% 100%; opacity: 0.3; } .map2 { width: 8.0375rem; height: 8.0375rem; background-image: url(../images/lbx.png); opacity: 0.6; animation: rotate 15s linear infinite; z-index: 2; } .map3 { width: 7.075rem; height: 7.075rem; background-image: url(../images/jt.png); animation: rotate1 10s linear infinite; } @keyframes rotate { from { transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(360deg); } } @keyframes rotate1 { from { transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(-360deg); } } } 10-引入图表1.引入第一个柱形图
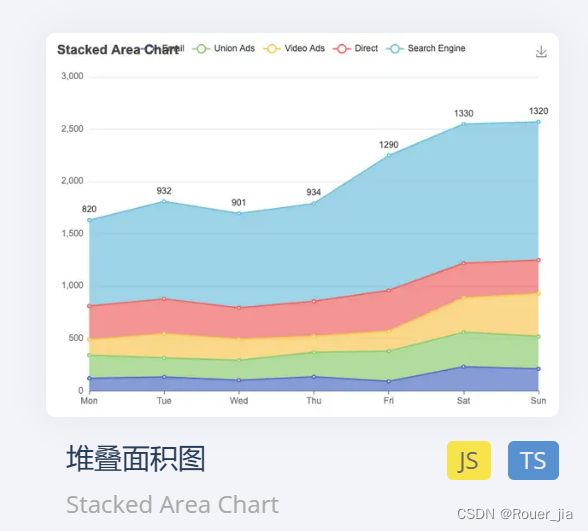
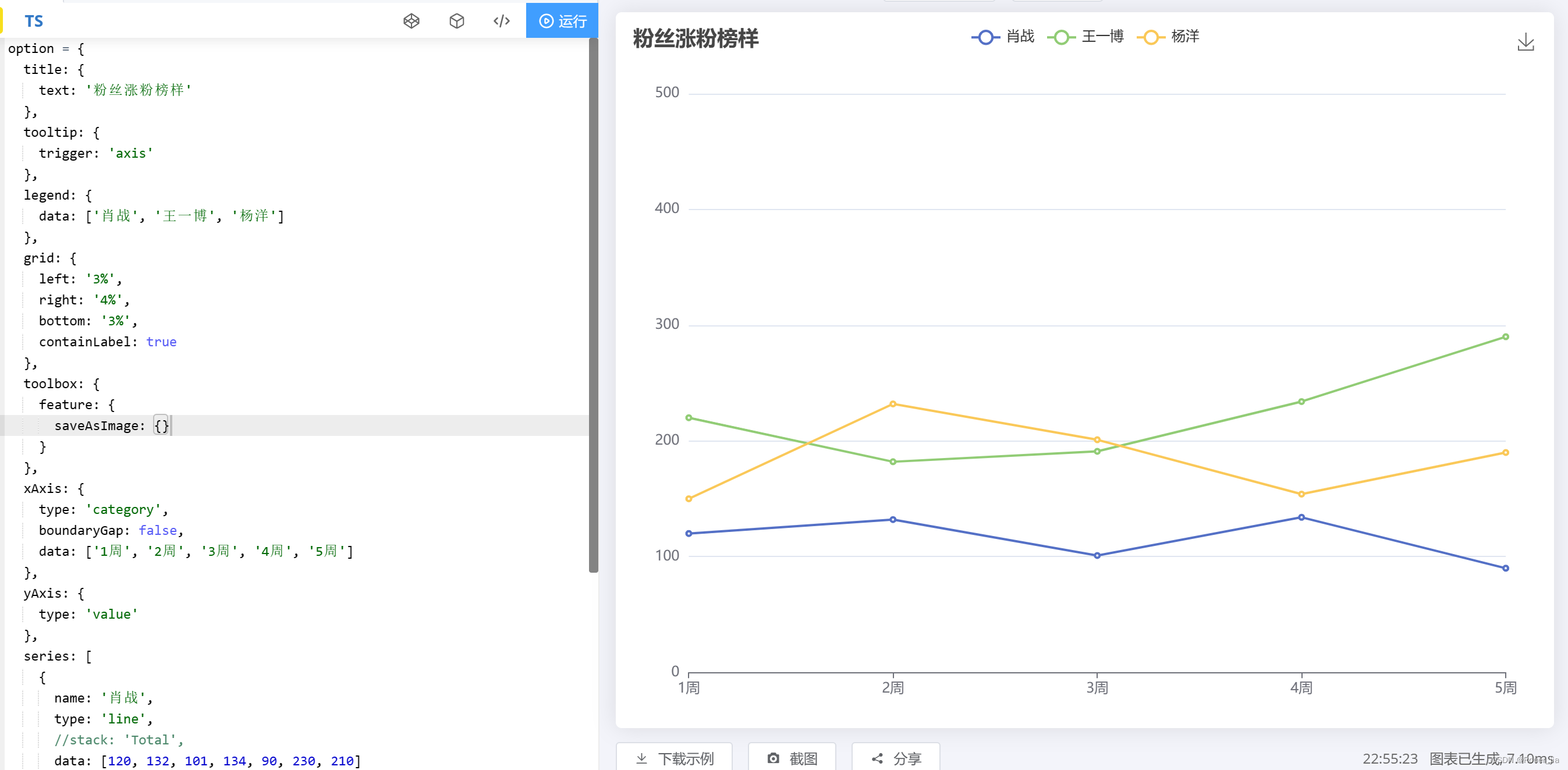
X轴相关设置 xAxis 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12pxx轴线的样式 不显示 // 设置x轴标签文字样式// x轴的文字颜色和大小 axisLabel: { color:"rgba(255,255, 255,.6)" fontSize:"12" } // x轴样式不显示 axisLine: { show: false // 如果想要设置单独的线条样式 // lineStyle: ( // color: "rgba(255,255,255,.1)”// width: 1. //type: "solid }Y 轴相关定制 文本颜色设置为 rgba(255,255,255,6) 字体大小为 12pxY 轴线条样式 更改为 1像素的 rgba(255,255,255,1) 边框分隔线的颜色修饰为 1像素的 rgba(255,255,255,.1) // y 轴文字标签样式 axisLabel: ( color:"rgba(255,255,255, .6)" fontSize:"12" } // y轴线条样式 axisLine:{ linestyle: { color:"rgba(255,255,255,.1)" // width: 1, // type: "solid } } // y 轴分隔线样式 splitLine: { lineStyle: { color:"rgba(255,255,255, .1)" } }修改柱形为圆角以及柱子宽度 series 里面设置 series:{ name:“直接访问”, type:"bar", // 修改柱子宽度 barwidth:"35%", data: [200, 300, 300, 900, 1500, 1200, 600], itemStyle: { // 修改柱子圆角 barBorderRadius:5 } }更换对应数据 // x轴中更换data数据 data:["旅游行业","教育培训","游戏行业","医疗行业","电商行业","社交行业","金融行业"], // series 更换数据 data: [200,300,300,900,1500,1200,660]让图表跟随屏幕自适应 // 4. 让图表跟随屏幕自动的去适应 window.addEventListener("resize", function() { myChart.resize(); });2.引入第二个柱形图 需求1:修改图形大小 grid // 图标位置 grid: { top:"10%", left:"22%", bottom:"10%" }需求2: 不显示x轴 xAxis: { show: false }需求3: y轴相关定制 不显示y轴和相关刻度 //不显示y轴线条 axisLine: { show: false } // 不显示刻度 axisTick:{ show: false }需求4:修改第一组柱子相关样式 (条状) 设置柱子的百分比 series: [ { name: "条", type: "bar", data: [70, 34, 60, 78, 69], yAxisIndex: 0, // 修改第一组柱子的圆角 itemStyle: { barBorderRadius: 20, // 此时的color 可以修改柱子的颜色 color: function (params) { // params 传进来的是柱子对象 // console.log(params); // dataIndex 是当前柱子的索引号 return myColor[params.dataIndex]; } }, // 柱子之间的距离 barCategoryGap: 50, //柱子的宽度 barWidth: 10, // 显示柱子内的文字 label: { show: true, position: "inside", // {c} 会自动的解析为 数据 data里面的数据 formatter: "{c}%" } }, 设置柱子的不同颜色 //声明颜色数组 var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"]; //2.给 itemStyle 里面的color 属性设置一个返回值函数 itemStyle: { normal: [ barBorderRadius: 20, // 此时的color 可以修改柱子的颜色 color: function (params) { // params 传进来的是柱子对象 // console.log(params); // dataIndex 是当前柱子的索引号 return myColor[params.dataIndex]; } ] }需求5:修改第二组柱子的相关配置 (框状) { name: "框", type: "bar", barCategoryGap: 50, barWidth: 15, yAxisIndex: 1, data: [100, 100, 100, 100, 100], itemStyle: { color: "none", borderColor: "#00c1de", borderWidth: 3, barBorderRadius: 15 } }需求6: 给y轴添加第二组数据 yAxis: [ { type: "category", inverse: true, data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"], // 不显示y轴的线 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, // 把刻度标签里面的文字颜色设置为白色 axisLabel: { color: "#fff" } }, { data: [702, 350, 610, 793, 664], inverse: true, // 不显示y轴的线 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, // 把刻度标签里面的文字颜色设置为白色 axisLabel: { color: "#fff" } } ],需求7: 设置两组柱子层叠以及更换数据 //给series 第一个对象里面的 添加 yAxisIndex: 0 //给series 第二个对象里面的 添加 yAxisIndex: 1, // series 第一个对象里面的data data: [70, 34, 60, 78, 69], // series 第二个对象里面的data data: [100, 100, 100, 100, 100], // y轴更换第一个对象更换data数据 data: ["HTML5","cS3","javascript","VUE","NODE"], // y轴更换第二个对象更换data数据 data:[702, 350,610, 793, 664],需求8 数据翻转 yAxis: [ { type: "category", inverse: true, // 是否反向显示 } ]2.引入折线图 官网找到类似实例,适当分析,并且引入到HTML页面中 根据需求定制图表 需求1:修改折线图大小,显示边框设置颜色: #012f4a,并且显示刻度标签 // 设置网格样式 grid: ( top:'20%' left: '3%', right:'4%', bottom: "3%' show: true,// 显示边框borderColor:#012f4a',// 边框颜色 containLabel: true // 包含刻度文字在内 }需求2:修改图例组件中的文字颜色 #4c9bfd,距离右侧 right 为 10% // 图例组件 legend:{ textStyle:{ color:'#4c9bfd' // 图例文字颜色 } right: '10%'// 距离右边10% }需求3: x轴相关配置 刻度去除 x轴刻度标签字体颜色: #4c9bfd 剔除坐标轴线颜色 (将来使用Y轴分割线) 轴两端是不需要内间距 boundaryGap xAxis:{ type: 'category', data: ["周一","周二"], axisTick:{show: false // 去除刻度线}, axisLabel: { color:'#4c9bfd'// 文本颜色 } axisLine: {show: false // 去除轴线} boundaryGap: false // 去除轴内间距 }需求4: y轴的定制 刻度去除 字体颜色: #4c9bfd 分割线颜色: #012f4a yAxis: { type: "value", axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 }, splitLine: { lineStyle: { color: "#012f4a" // 分割线颜色 } } },需求5: 两条线形图定制 颜色分别:#00f2f1 #ed3f35 把折线修饰为圆滑 series 数据中添加 smooth 为 true color: ["#oof2f1","#ed3f35"] series: [ name:'新增粉丝' data: [820, 932, 901, 934, 1290,1330,1320], type: 'line' // 折线修饰为圆滑 smooth: true, },{ name:'新增游客' data: [100, 331 200, 123, 233, 543, 400], type: "line", smooth: true, }]需求6: 配置数据 xAxis: { type: "category", data: [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], series: [ { name: "新增粉丝", type: "line", // true 可以让我们的折线显示带有弧度 smooth: true, data: [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], }, { name: "新增游客", type: "line", smooth: true, data:[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], } ] //如果series 对象有name 值,则 legend可以不用写data需求7: 新增需求 点击 2020年 2021年 数据发生变化 假设: 以下是后台送过来数据(ajax请求过来的) var yearData = [ { year: "2020", // 年份 data: [ // 两个数组是因为有两条线 [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79] ] }, { year: "2021", // 年份 data: [ // 两个数组是因为有两条线 [123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], [143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34] ] } ]; tab栏切换事件点击2020按钮需要把 series 第一个对象里面的data 换成 2020年对象里面data[0]点击2020按钮需要把 series 第二个对象里面的data 换成 2020年对象里面data[1]2021 按钮同样道理 // 5.点击切换效果 - jquery $(".line h2").on("click", "a", function () { // alert(1); // console.log($(this).index()); // 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象 // console.log(yearData[$(this).index()]); var obj = yearData[$(this).index()]; option.series[0].data = obj.data[0]; option.series[1].data = obj.data[1]; // 需要重新渲染 myChart.setOption(option); });完整代码 // 折线图1模块制作 (function() { var yearData = [ { year: "2020", // 年份 data: [ // 两个数组是因为有两条线 [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79] ] }, { year: "2021", // 年份 data: [ // 两个数组是因为有两条线 [123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], [143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34] ] } ]; // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".line .chart")); // 2.指定配置 var option = { // 通过这个color修改两条线的颜色 color: ["#00f2f1", "#ed3f35"], tooltip: { trigger: "axis" }, legend: { // 如果series 对象有name 值,则 legend可以不用写data // 修改图例组件 文字颜色 textStyle: { color: "#4c9bfd" }, // 这个10% 必须加引号 right: "10%" }, grid: { top: "20%", left: "3%", right: "4%", bottom: "3%", show: true, // 显示边框 borderColor: "#012f4a", // 边框颜色 containLabel: true // 包含刻度文字在内 }, xAxis: { type: "category", boundaryGap: false, data: [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 } }, yAxis: { type: "value", axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 }, splitLine: { lineStyle: { color: "#012f4a" // 分割线颜色 } } }, series: [ { name: "新增粉丝", type: "line", // true 可以让我们的折线显示带有弧度 smooth: true, data: yearData[0].data[0] }, { name: "新增游客", type: "line", smooth: true, data: yearData[0].data[1] } ] }; // 3. 把配置给实例对象 myChart.setOption(option); // 4. 让图表跟随屏幕自动的去适应 window.addEventListener("resize", function() { myChart.resize(); }); // 5.点击切换效果 $(".line h2").on("click", "a", function() { // alert(1); // console.log($(this).index()); // 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象 // console.log(yearData[$(this).index()]); var obj = yearData[$(this).index()]; option.series[0].data = obj.data[0]; option.series[1].data = obj.data[1]; // 需要重新渲染 myChart.setOption(option); }); })(); 15-折线图2 播放量模块制作 官网找到类似实例, 适当分析,并且引入到HTML页面中根据需求定制图表 -
需求1: 更换图例组件文字颜色 rgba(255,255,255,.5) 文字大小为12 legend: { top: "0%", textStyle: { color: "rgba(255,255,255,.5)", fontSize: "12" } },需求2: 修改图表大小 grid: { left: "10", top: "30", right: "10", bottom: "10", containLabel: true },需求3: 修改x轴相关配置 修改文本颜色为rgba(255,255,255,.6) 文字大小为 12x轴线的颜色为 rgba(255,255,255,.2) // 文本颜色为rgba(255,255,255,.6) 文字大小为 12 axisLabel: { textStyle: { color: "rgba(255,255,255,.6)", fontSize: 12 } }, // x轴线的颜色为 rgba(255,255,255,.2) axisLine: { lineStyle: { color: "rgba(255,255,255,.2)" } },需求4: 修改y轴的相关配置 不显示刻度标签 axisTick: { show: false }, axisLine: { lineStyle: { color: "rgba(255,255,255,.1)" } }, axisLabel: { textStyle: { color: "rgba(255,255,255,.6)", fontSize: 12 } }, // 修改分割线的颜色 splitLine: { lineStyle: { color: "rgba(255,255,255,.1)" } }需求5: 修改两个线模块配置(注意在series 里面定制) 定制拐点 //第一条 线是圆滑 smooth: true, // 单独修改线的样式 lineStyle: { color: "#0184d5", width: 2 }, // 填充区域 areaStyle: { // 渐变色,只需要复制即可 color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色 }, { offset: 0.8, color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色 } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" }, // 设置拐点 小圆点 symbol: "circle", // 拐点大小 symbolSize: 8, // 设置拐点颜色以及边框 itemStyle: { color: "#0184d5", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 }, // 开始不显示拐点, 鼠标经过显示 showSymbol: false, // 第二条线 name: "转发量", type: "line", smooth: true, lineStyle: { normal: { color: "#00d887", width: 2 } }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(0, 216, 135, 0.4)" }, { offset: 0.8, color: "rgba(0, 216, 135, 0.1)" } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" } }, // 设置拐点 小圆点 symbol: "circle", // 拐点大小 symbolSize: 5, // 设置拐点颜色以及边框 itemStyle: { color: "#00d887", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 }, // 开始不显示拐点, 鼠标经过显示 showSymbol: false,需求6: 更换数据 // x轴更换数据 data: [ "01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","26","28","29","30"], // series 第一个对象data数据 data: [ 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 20,60,50, 40], // series 第二个对象data数据 data: [ 130, 10, 20, 40,30, 40, 80,60,20, 40, 90, 40,20, 140,30, 40, 130,20,20, 40, 80, 70, 30, 40,30, 120, 20,99,50, 20], 16-饼形图 1年龄分布 官网找到类似实例, 适当分析,并且引入到HTML页面中根据需求定制图表 -
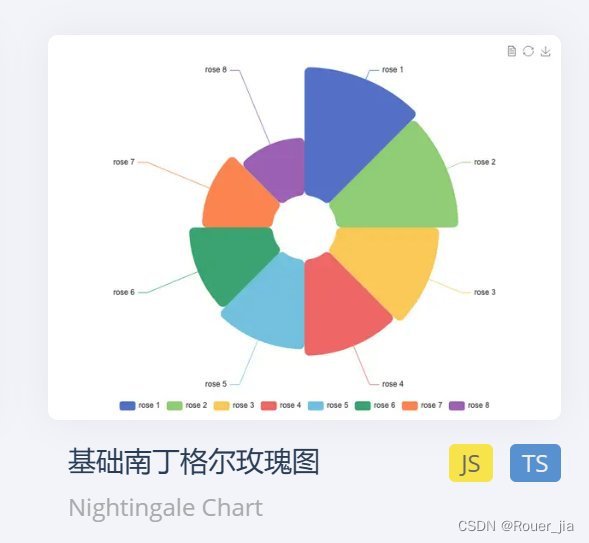
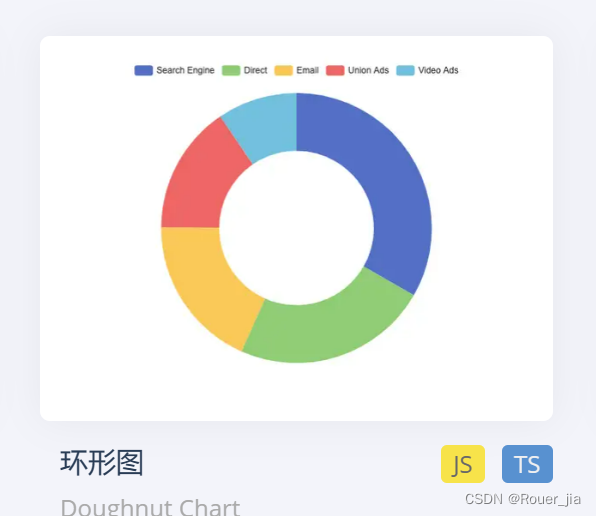
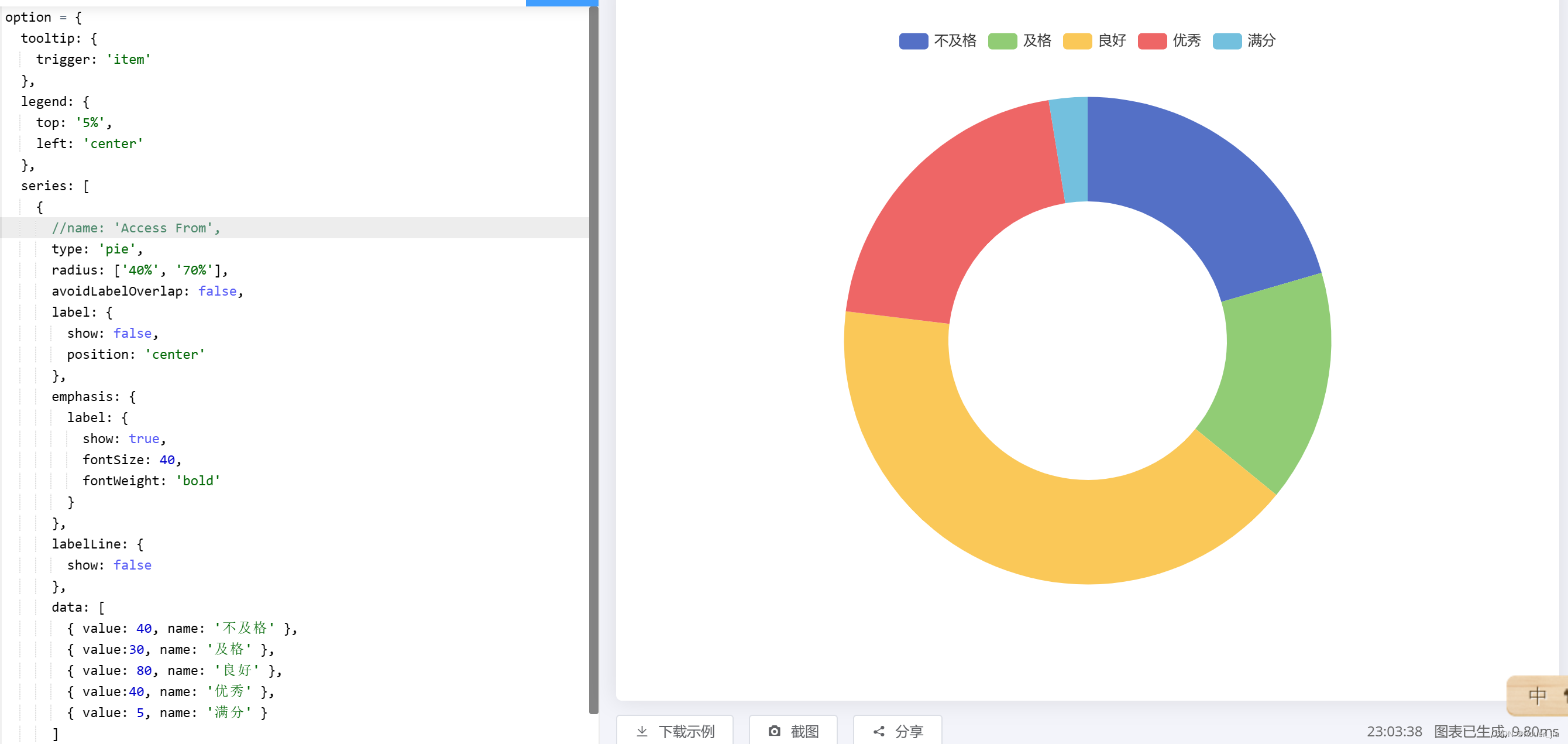
定制图表需求1: 修改图例组件在底部并且居中显示。 legend每个小图标的宽度和高度修改为 10px文字大小为12 颜色 rgba(255,255,255,.5) legend: { // 距离底部为0% bottom: "0%", // 小图标的宽度和高度 itemWidth: 10, itemHeight: 10, data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'], // 修改图例组件的文字为 12px textStyle: { color: "rgba(255,255,255,.5)", fontSize: "12" } },定制需求2: 修改水平居中 垂直居中修改内圆半径和外圆半径为 [“40%”, “60%”] 带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小 series: [ { name: "年龄分布", type: "pie", // 设置饼形图在容器中的位置 center: ["50%", "50%"], // 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的 radius: ["40%", "60%"], // 不显示标签文字 label: { show: false }, // 不显示连接线 labelLine: { show: false }, } ]定制需求3:更换数据 // legend 中的data -- 可省略 data: ["0岁以下", "20-29岁", "30-39岁", "40-49岁", "50岁以上"], // series 中的数据 vlaue大小影响饼图的弧度 data: [ { value: 1, name: "0岁以下" }, { value: 4, name: "20-29岁" }, { value: 2, name: "30-39岁" }, { value: 2, name: "40-49岁" }, { value: 1, name: "50岁以上" } ] ,定制需求4: 更换颜色 color: [ "#065aab", "#066eab", "#0682ab", "#0696ab", "#06a0ab", ], // 4. 让图表跟随屏幕自动的去适应 window.addEventListener("resize", function() { myChart.resize(); }); 17-饼形图2 地区分布模块制作(南丁格尔玫瑰图)
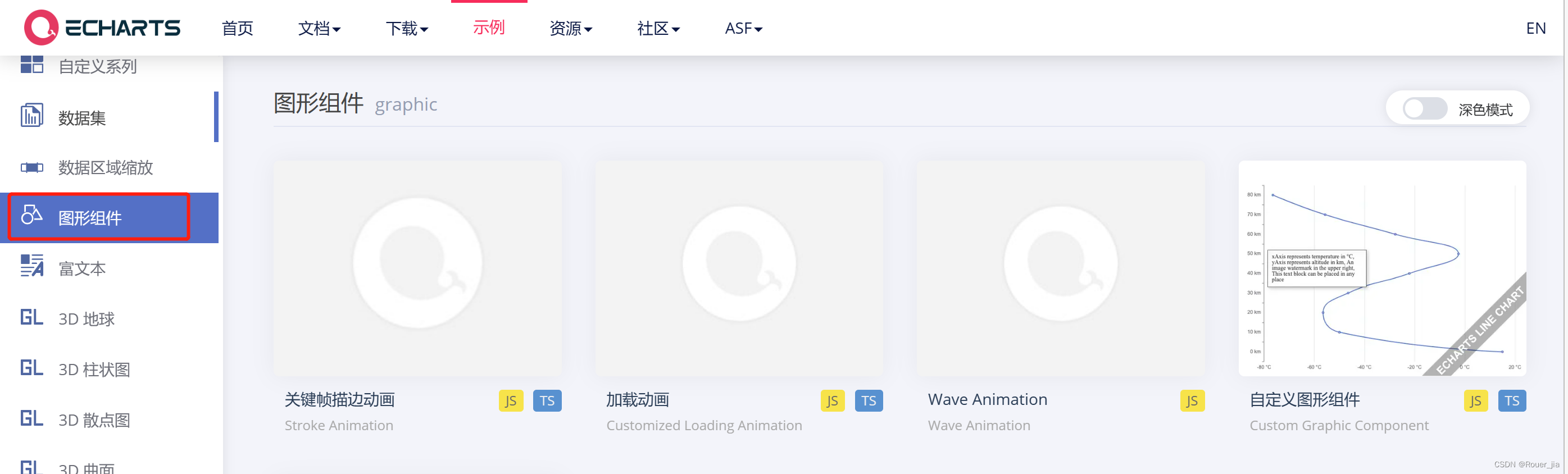
第二步:按照需求定制 需求1:颜色设置 color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'], 需求2:修改饼形图大小 ( series对象) radius: ['10%', '70%'], 需求3: 把饼形图的显示模式改为 半径模式 roseType: "radius", 需求4:数据使用更换(series对象 里面 data对象) { value: 20, name: '云南' }, { value: 26, name: '北京' }, { value: 24, name: '山东' }, { value: 25, name: '河北' }, { value: 20, name: '江苏' }, { value: 25, name: '浙江' }, { value: 30, name: '四川' }, { value: 42, name: '湖北' }需求5:字体略小些 10 px ( series对象里面的label设置 ) 饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置 series: [ { name: "面积模式", type: "pie", radius: [30, 110], center: ["50%", "50%"], roseType: "radius", // 文本标签控制饼形图文字的相关样式, 注意它是一个对象 label: { fontSize: 10 }, } ] }; 需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 ) 连接图表 6 px连接文字 8 px + // 文字调整 + label:{ + fontSize: 10 + }, + // 引导线调整 + labelLine: { + // 连接扇形图线长 + length: 6, + // 连接文字线长 + length2: 8 + } + } + ], 需求6:浏览器缩放的时候,图表跟着自动适配。 // 监听浏览器缩放,图表对象调用缩放resize函数 window.addEventListener("resize", function() { myChart.resize(); }); 18-Echarts-社区介绍就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。 19-Echarts-map使用(扩展)参考社区的例子:https://www.makeapie.cn/echarts_content/x0-ExSkZDM.html (模拟飞机航线) 实现步骤: 第一需要下载china.js提供中国地图的js文件第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入使用社区提供的配置即可。需要修改: 去掉标题组件 去掉背景颜色 修改地图省份背景 goe->itemstyle->normal->areaColor: #142957 areaColor 里面做修改 地图放大通过 zoom 设置为1.2即可 geo: { map: 'china', zoom: 1.2, label: { emphasis: { show: false } }, roam: false, itemStyle: { normal: { //地图省份的背景颜色 areaColor: '#142957', borderColor: '#0692a4' }, emphasis: { areaColor: '#0b1c2d' } } },总结:这例子是扩展案例,大家以后可以多看看社区里面的案例。 20- 最后约束缩放 /* 约束屏幕尺寸 */ @media screen and (max-width: 1024px) { html { font-size: 42px !important; } } @media screen and (min-width: 1920px) { html { font-size: 80px !important; } } |
【本文地址】








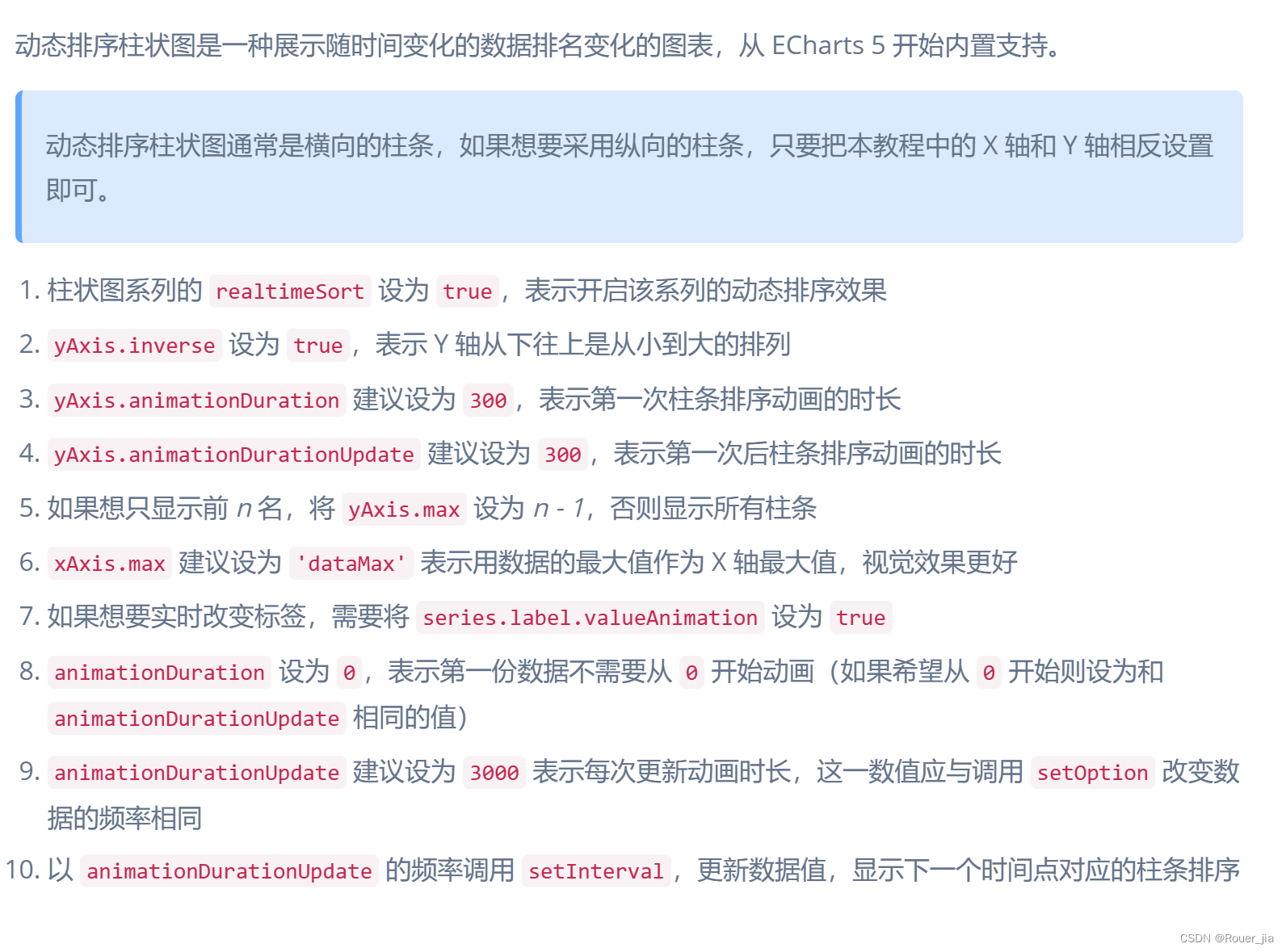
 2.动态排序柱状图 官网找到类似实例,适当分析,并且引入到HTML页面中 根据需求定制图表
2.动态排序柱状图 官网找到类似实例,适当分析,并且引入到HTML页面中 根据需求定制图表 

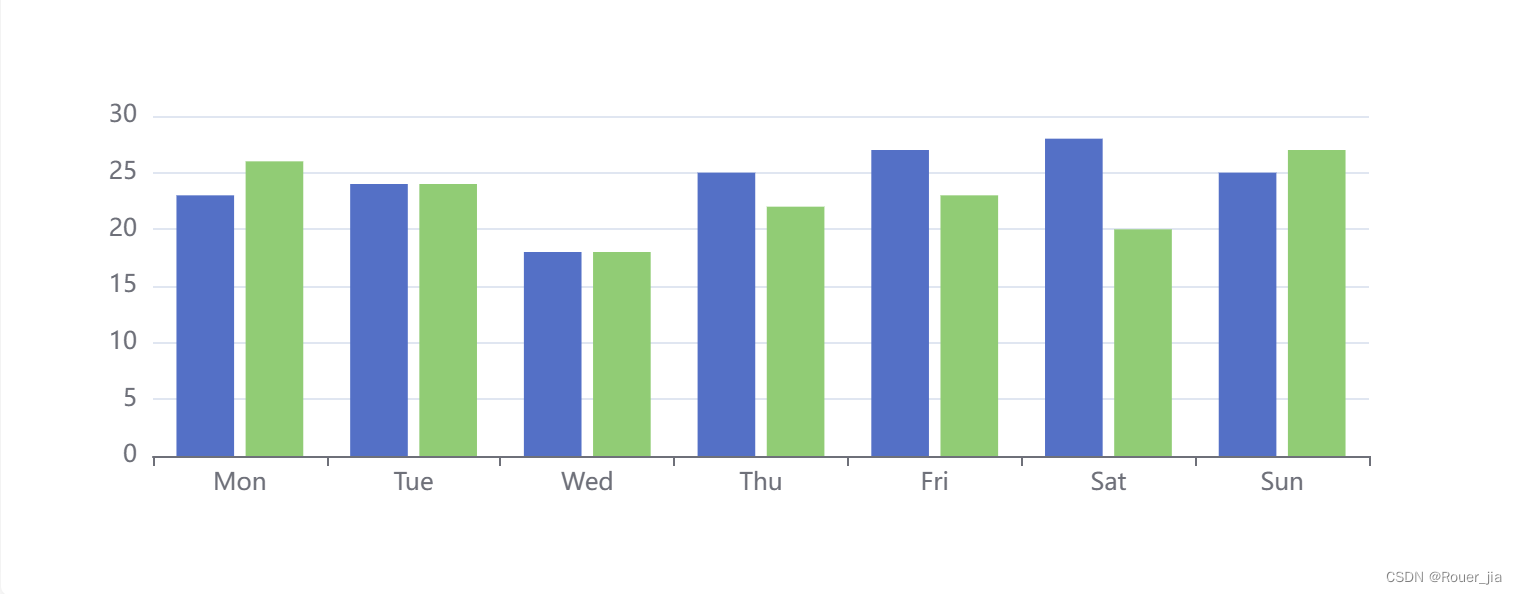
 练习二
练习二 





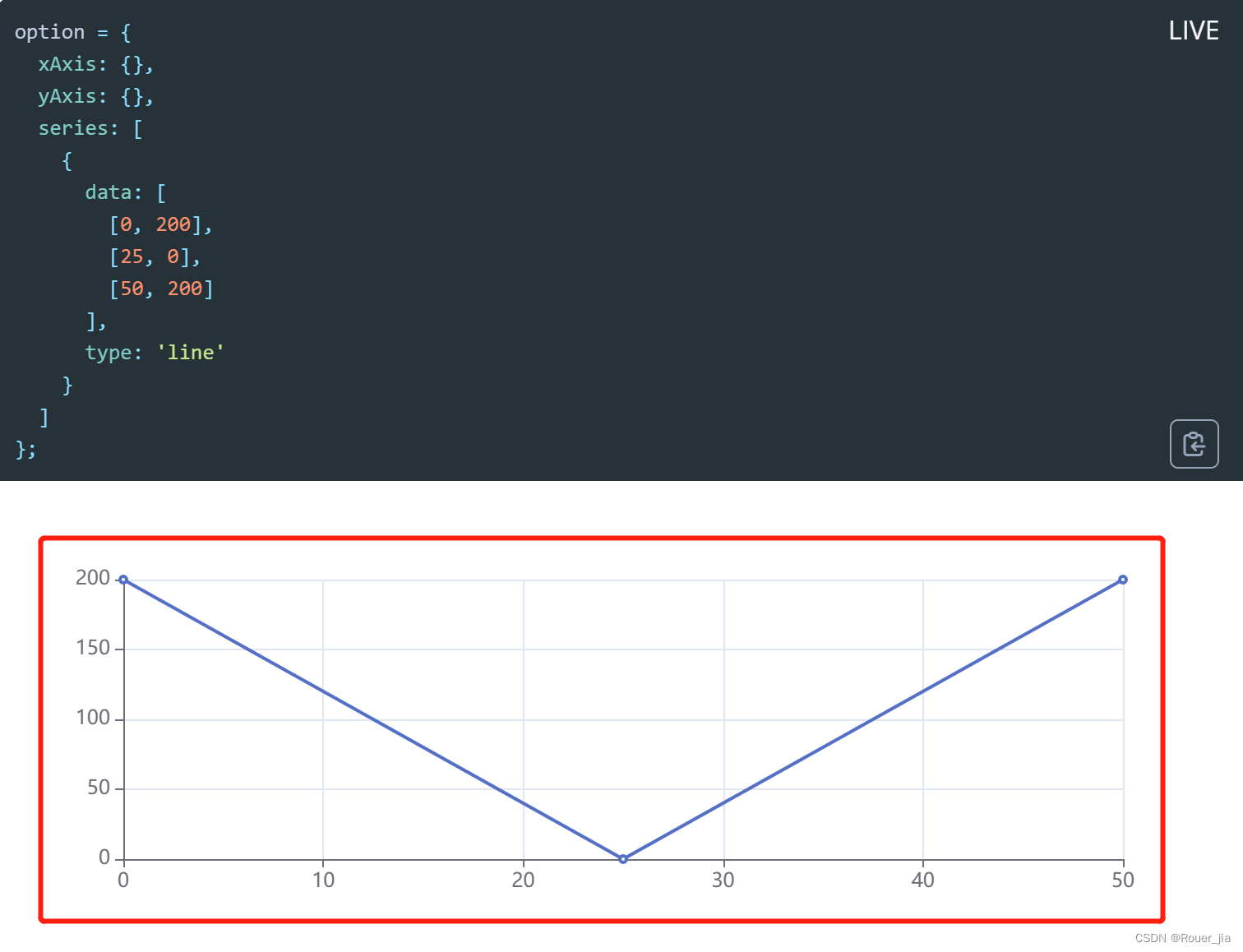
 2. 根据需求定制
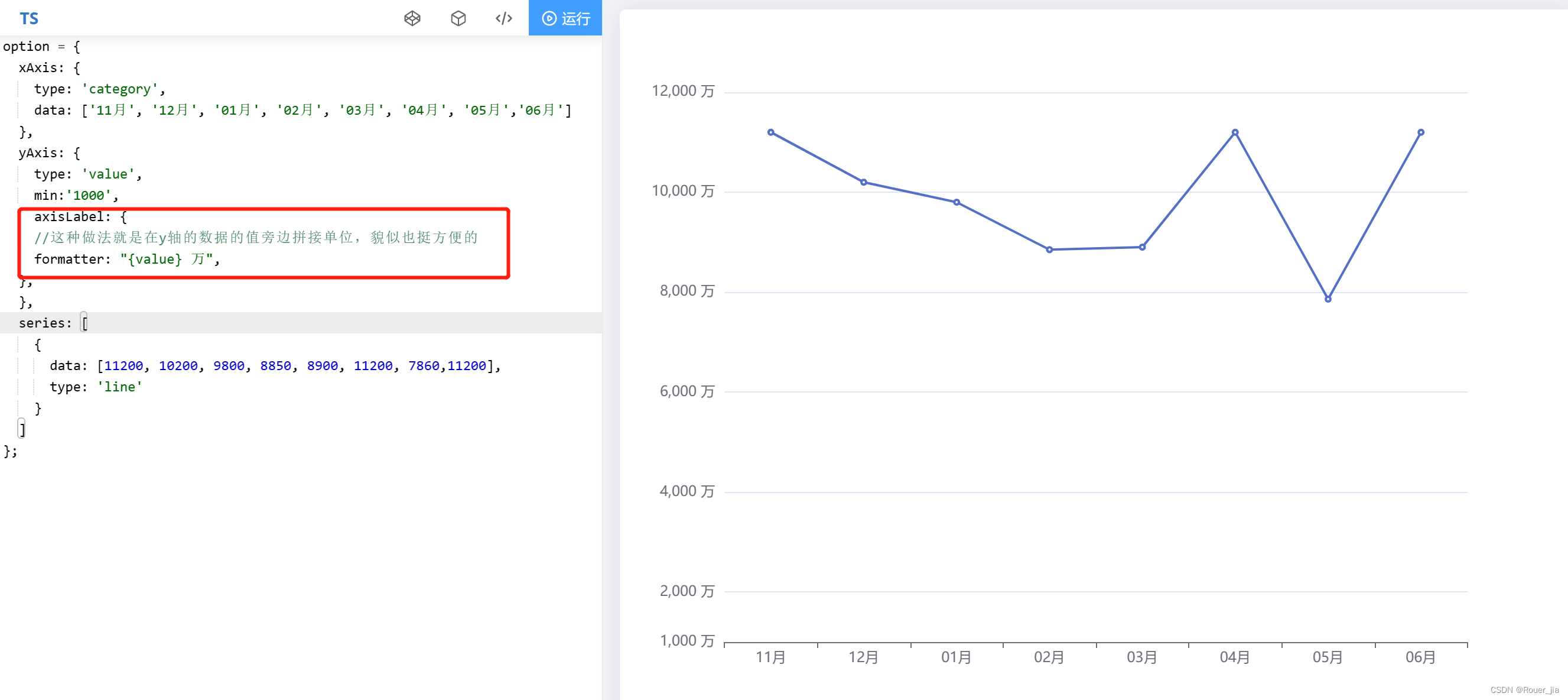
2. 根据需求定制